As any information architecture (IA) specialist will tell you, it’s difficult to explain precisely what information architecture is. The official definition seems clear enough:
“Information architecture is the art and science of organising and labelling websites.”
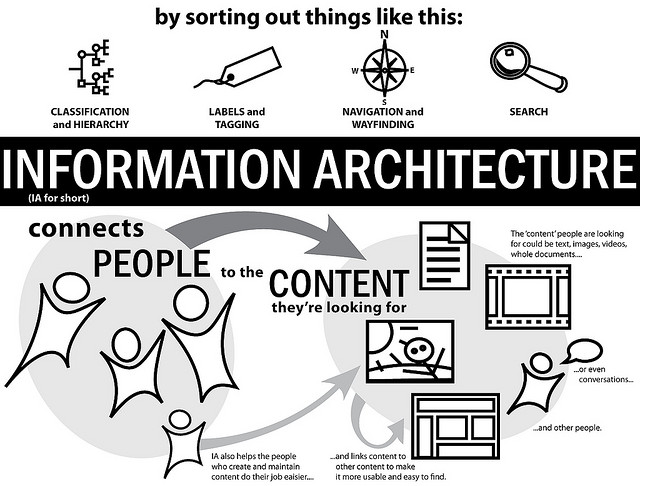
Another way of saying this is that IA places information in its proper context (i.e. content on a website) and then makes this accessible or intuitively navigable for the end user. However, this definition doesn’t do much , in terms of showing how smart IA works. In this post, we’re going to try to clarify this by breaking down the fundamentals of IA. If you are about to build a new website (or redesign an existing one), these are the steps to follow:
Image credit: murdocke23, license Attribution-NonCommercial-ShareAlike 2.0 Generic (CC BY-NC-SA 2.0)
Image source: https://www.flickr.com/photos/murdocke/4299568381
It begins with a vision.
Or, more specifically, a vision document. The architecture vision is more or less the pitch for the website or project. This gives the architect a chance to outline the key benefits of the project and sell it in such a way that those who hear about it are going to be genuinely excited by the prospect. These are some of the key elements of the architecture vision:
- Enterprise mission
- Vision
- Strategy
- Goals
It’s important to keep in mind that the best websites have a built-in understanding of what it is prospective users will be looking for when they visit the site. To that end, all of the text, images, navigation buttons and other elements of the site should work together to help site visitors find the information that they need and complete their intended tasks.
The vision document will also include very detailed descriptions of the website environment. This requires laying the technical specs (how it will work) and the business specs (what it will accomplish).
Define your stakeholder’s goals.
The stakeholders in your website are the people underwriting the project – the ones who ultimately have the power to approve or veto your ideas and initiatives. In order to establish precisely what their goals are, you will need to begin by establishing who your target audience is.
Your audience are ultimately the people who are going to use the website. They are the people with whom your stakeholders are communicating. These could be customers, members, applicants, information seekers – just to name a few. Once you have begun to develop a clear vision of who the audience is, ask your stakeholders to prioritise them.
Specifically, ask them to establish the following:
- Who is the primary audience – those people that the site is really targeting?
- Who is the secondary audience – those people who might find the site useful or worthwhile despite the fact that reaching them is not the main goal?
Once you have established these two bits of information, you can set about streamlining the site in such a way that it caters for the primary audience without alienating the secondary audience.
This is also the stage at which you need to ask your stakeholders what sort of functionality they hope to get out of the site. Will it perform any special tasks that may require special expertise or coding? Determine this now so you can fully implement it later.
Determine the site visitors’ goals.
This is a crucial step. After laying out exactly what it is that your stakeholders are hoping to accomplish, you will also need to determine what the site’s users hope to get out of their visit. After all, your stakeholder’s goals are meaningless if users don’t feel compelled to visit the site in the first place.
One of the reasons that this step is so important is because website designers are all-to-prone to designing sites from the angle of someone who already knows how their office or business works from the inside-out. Site visitors are most likely not going to have an intimate understanding of how the company operates, and its architecture needs to be designed with this in mind.
Design and organise content areas.
Designing your content areas – which will basically tell you where content will be displayed and how it will be connected to other bits of content – allows you to develop the actual navigation structure of the website.
Even if some of your content is already prepared, this stage may require you to create more content and effectively fill in the gaps. As the content develops in this stage, you will be ready to actually build a site map. This is the hierarchy of the content on your site, and it shows how the individual pages relate to one another.
Establish navigation and create wireframes.
In the final stages of designing information architecture, you take your hierarchical content and apply an outline of the site’s navigational structure. From here, it’s time to create the wireframe (essentially a blueprint for your site). There’s an art to creating wireframes, so have a look at these wire-framing tools for designers if you need help getting started.
Author bio:
Josh Weaver is a freelance content writer and digital marketing specialist working for FelineSoft, an established software and website development house in Bristol and London. He also loves reading and writing about the latest technological updates when he isn’t busy doing DIY projects at home. He has worked with clients in finance and industrial industries on content and social media strategies.